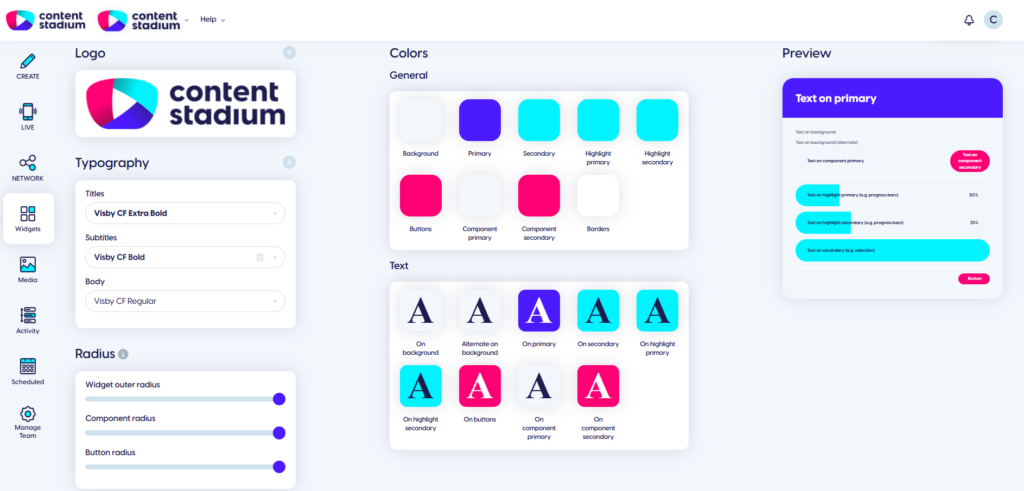
Step 1: Upload your brand elements
- Log in to your Content Stadium account and click on the
 Widgets button in the left sidebar menu.
Widgets button in the left sidebar menu. - In the top menu, click on
 Settings to access your Brand Hub.
Settings to access your Brand Hub. - Upload your brand assets — logos, fonts, colors, and more.
- Your widgets will automatically adapt to match your brand’s style.

Step 2: Add content to your widgets
In the top menu, click on ![]() Overview to open the Widgets Overview page.
Overview to open the Widgets Overview page.
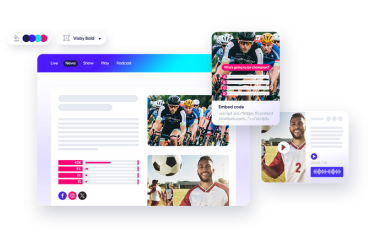
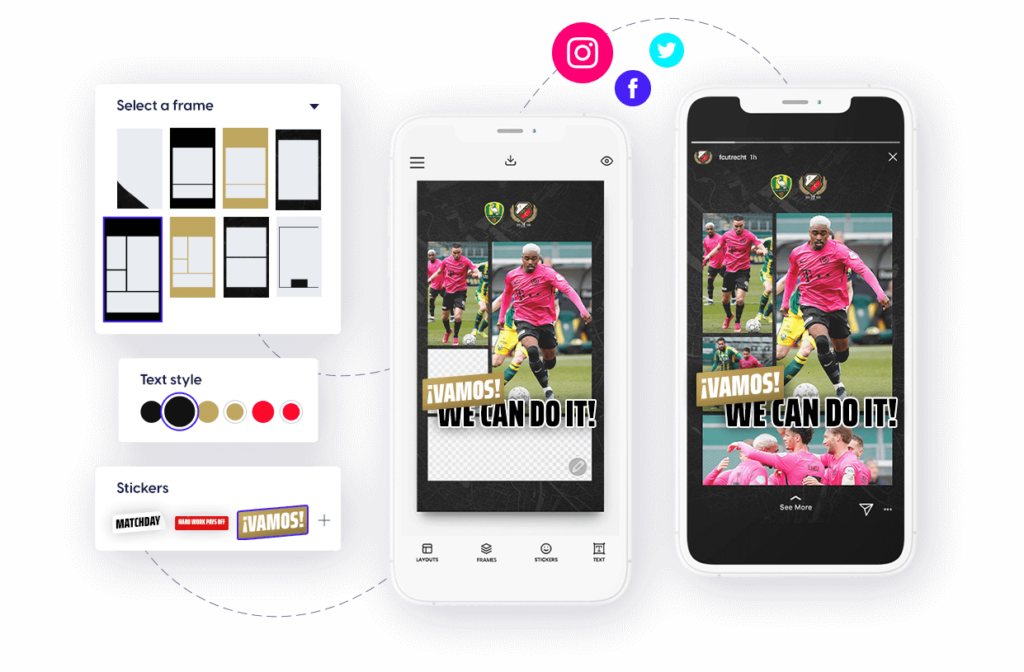
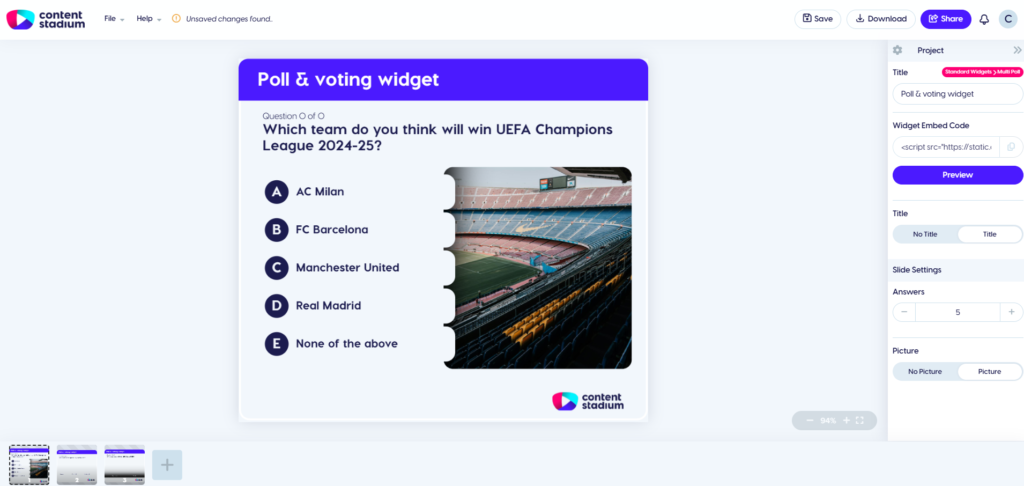
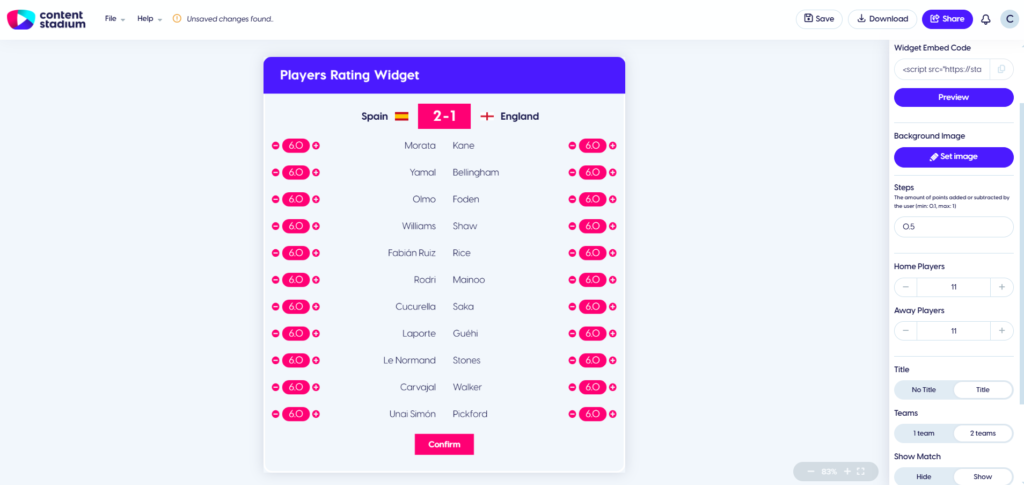
Look for your desired widget in the Overview page and add your title, text, photos, and videos:


Once you’ve finished editing your widget, click Save on the top right of your screen.
Step 3: Embed widgets into your articles
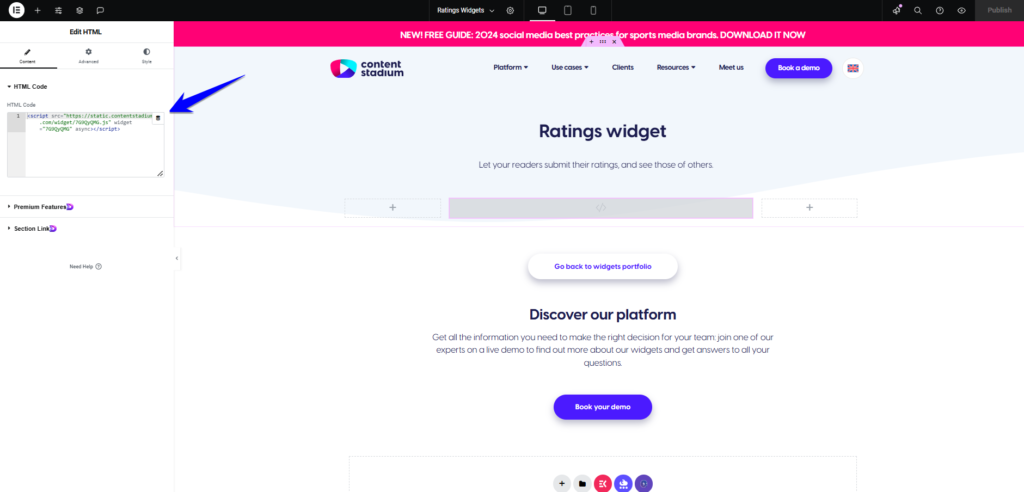
- Preview your widget by clicking the Preview button in the right sidebar.
- Copy the HTML code for your widget.
- Paste the code into your article CMS to embed the widget.
- Start engaging with your users!

Got more questions?
Reach out to your dedicated Customer Success Manager for more assistance